Menonaktifkan Fungsi Inspect Element Blog
Apakah perlu menonaktifkan fungsi inspect element browser untuk blog? Jawabannya adalah tidak perlu dan tidak penting
Daftar isi
Apakah perlu menonaktifkan fungsi inspect element browser untuk blog? Jawabannya adalah tidak perlu dan tidak penting. Bahkan kalau saya katakan juga tidak ada gunanya apalagi dengan memasang script tertentu agar inspect element tidak berfungsi.
Kenapa? Karena fitur ini sendiri adalah fitur yang ada dipengaturan didalam browser, bukan didalam blog. Jadi sangat tidak berguna ketika memaksa untuk tidak menampilkan inspect element.
Apa Itu Inspect Element?
Inspect Element adalah sebuah fitur Developer Tools bawaan browser yang digunakan untuk mengetahui sebuah kode script sebuah website atau blog. Dengan menggunakan fitur ini, semua kode yang digunakan sebuha website dengan sangat mudah untuk diketahui.
Source code atau sumber kode yang ada ini berupa kode CSS, kode HTML, kode javascript, kode php, dan sebagainya. Semuanya bisa diketahui, kecuali kode-kode tersebut memang benar-benar disembunyikan dengan program tertentu. Maka inspect element ini tidak bisa digunakan.
Apakah semua kode bisa dilihat? iya. Namanya juga inspect element, jadi setiap element atau bagian-bagian yang ada pada tampilan sebuah website atau blog bisa diketahui kodenya. Secara detail menampilkan semua kode yang digunakan pada bagian tersebut.

Bagaimana Cara Menggunakan Inspect Element ?
Untuk menggunakan fitur ini, banyak cara yang bisa digunakan. Pertama kali yang harus dilakukan adalah membuka browser di laptop atau PC. Fitur ini belum bisa dibuka di pansel. Setelah itu lakukan cara berikut:
- Buka broswer chrome, lalu klik ikon titik tiga dipojok kanan atas. Tanpa membuka website atau blog juga bisa melihat kode yang ada di halaman google. Karena ketika waktu pertama kali membuka browser, halaman pertama yang tampil adalah Google.
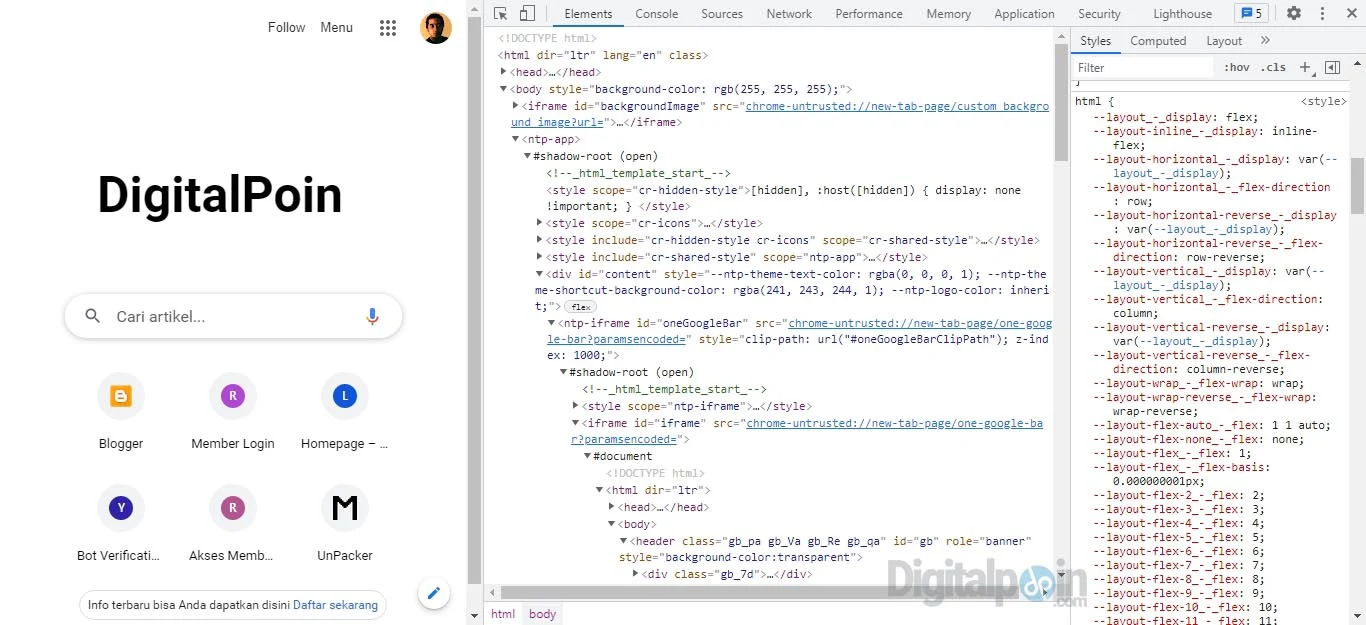
- Pilih menu More tools dan klik Developer tools. Sehingga tampilannya seperti gambar dibawah ini:
- Untuk mengetahui kode pada bagian-bagian tertentu di halaman website yang Anda buka. Aktifkan icon dipojok kiri dengan cara klik atau gunakan tombol kombinasi Ctrl + Shft + C dan sorot pada bagian halaman yang ingin diketahui kodenya.
Baca Juga: Bagaimana Mengatasi Inspect Element Muncul Sendiri?
Setiap mengaktifkan icon ini dan menyoroti pada area website, maka akan muncul kode website halaman tersebut pada kolom isnpect element. Cara ini juga bisa dilakukan di browser mozilla firefox dan browser lainnya.
Dari cara kerja inspect elemet diatas, apakah masih yakin kalau fitur ini bisa dinonaktifkan? Tentu saja tidak. Atau mungkin selama judul yang pas untuk penggunaan fitur ini adalah "Menonaktifkan Short Cut Inspect Element". Mungkin kurang lebih seperti itu. Karena kalau untuk "Menonaktifkan" fitur ini jelas-jelas sangat tidak bisa.
Sedangkan shortcut untuk menampilkan fitur initerdiri dari beberapa cara yang bisa dilakukan yaitu:
- Klik kanan pada layar sehingga muncul tampilan jendela yang ada menu Inspect dibagian bawah.
- Menggunakan tombol kombinasi (shortchut) Ctrl + Shift + I
- Menggunakan tombol fungsi angka yaitu F12.
Perbedaan Tombol Ctrl + U dan Inspect Element
Sedangkan penggunaan tombol Ctrl + U bukanlah untuk menampilkan fitur dari inspect ini tapi untuk melihat sumber kode website atau blog secara keseluruhan. Jadi cara menggunankan tombol Ctrl + U dan penggunaan inspect element berbeda. Jika fungsi Inspect memunculkan kode yang element yang disoroti sedangkan fungsi Ctrl + U untuk menampilkan semua kode yang ada didalam website.
Ctrl + U ini juga bisa diganti dengan menggunakan kode context-click HTML yaitu view-source: dan diikuti dengan url blog atau website. Maka secara langsung akan menampilkan kode wesbiet tersebut. Contohnya: view-source:https://www.digitalpoin.com
Bagaimana Cara Menonaktifkan Shortcut Inspect Element?
Sekali lagi fitur inspect element tidak bisa dinonaktifkan hanya shortcutnya saja yang bisa. Agar shortcut ini tidak berfungsi maka cara sederhana yang bisa dilakukan adalah dengan menggunakan kode script contex menu ini.
oncontextmenu="return false" onkeydown="return false;" onmousedown="return false;"
Masukkan pada kode tag <body> kode template sehingga menjadi seperti ini
<body oncontextmenu="return false" onkeydown="return false;" onmousedown="return false;">
Dan simpan Template.
Dengan menggunakan kode context menu diatas, maka fungsi shortcut untuk menampilkan inspect element tidak akan bisa. Bahkan fungsi klik kanan pada mouse juga tidak berfungsi. Silahkan dicoba.
Namun sebelum mencoba, alangkah baiknya untuk dipikir ulang dulu. "Apakah iya saya harus menonaktifkan klik kanan pada mouse dan atau fungsi yang lainnya?". Karena mematikan beberapa fungsi akan mengganggu kenyamanan pembaca blog jika mereka menggunakan fungsi tersebut.
Khawatir konten dan isi di copy paste? Kalau itu yang terjadi berarti konten blog kita sangat bermanfaat bagi orang lain. Jika disalin dan digunakan untuk konten blognya tanpa di edit, Google juga sudah sangat canggih menentukan mana konten yang benar-benar asli dan yang menduplikat.










